1. Trang web (Webpage)
Trang web (tĩnh) là một file dạng text chứa dữ liệu và các tag HTML. Khi hiển thị trong trình
duyệt web, dữ liệu sẽ được hiển thị theo quy định của các tag mà nó nằm trong. Dữ liệu trong
trang web có thể là văn bản, hình ảnh, âm thanh, video…
Một định nghĩa khác – nếu nhìn ở kết quả trong trình duyệt – chúng ta có thể nói một cách nôm na
rằng: trang web là một trang thông tin giống như một trang báo, nhưng súc tích hơn vì có đủ các
dạng thông tin: chữ, hình , âm thanh, video.
2. Hyperlink
Hyperlink là một liên kết chỉ đến một trang web khác, hoặc trên chính trang web hiện hành. Một trang web có thể chứa nhiều link. Người dùng có thể bấm vào.
3. Website
Là một tập hợp nhiều trang web thể hiện thông tin của một tổ chức, một chủ đề nào đó.
Mỗi website có một trang web gọi là trang chủ, trang chủ này sẽ chứa các hyperlink chỉ đến các
trang web khác trong website.
Người xem sẽ vào website bắt đầu từ trang chủ, từ trang này, nhờ các link trong đó mà họ sẽ đến
được các trang khác trong toàn website.
4. Browser (Trình duyệt web)
Là chương trình dùng để xem các trang web. Ví dụ : Firefox, Chrome, Microsoft Edge…
5. WebServer
Là các máy “phục vụ web”, đây là các máy tính trên Internet/Intranet có cài chương trình
webserver, 2 chương trình webserver nổi tiếng nhất là: IIS và Apache.
Webserver sẽ trả về cho người sử dụng trang web mà họ yêu cầu để họ xem. Webserver liên lạc
với browser qua giao thức http.
Một Webserver có thể chứa nhiều website.
6. HTTP ( Hypertext Transfer Protocol)
Khi bạn gõ một địa chỉ trong thanh Address của browser hoặc nhắp một liên kết, giữa browser
của bạn và webserver sẽ diễn ra hàng loạt các liên lạc/ trao đổi với nhau để hiển thị trang web cho
bạn xem. Những hoạt động liên lạc này là giao thức http.
Hiện nay giao thức HTTPS khá được ưa chuộng. Là sự kết hợp của giao thức HTTP và SSL hay TLS cho phép trao đổi thông tin một các bảo mật trên Internet.
7. Web tĩnh
Là trang web chỉ có tag html và dữ liệu, tất cả đều gõ trực tiếp trong trang chứ không đặt ở nơi
khác. File có tên mở rộng là .html hoặc .htm
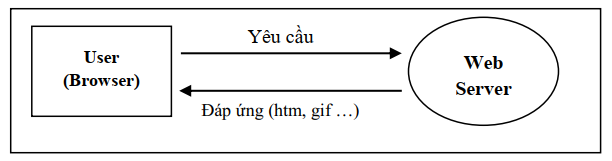
Mô hình web tĩnh:
Trong mô hình web tĩnh, người dùng yêu cầu 1 trang web html, trang web này đã được thiết kế sẵn và đặt
trên webserver, trang web không hề có tương tác đến CSDL(Database) hay hệ thống. Webserver chỉ việc lấy
file htm trả về cho người dùng. Vậy là xong.
8. Web động
Là trang web có truy xuất đến cơ sở dữ liệu (Database) hoặc có tương tác với webserver để thực
hiện một chức năng cao cấp nào đó. Một trang web động có thể trả về những kết quả khác nhau
tùy theo yêu cầu của người sử dụng. Thiết kế web động đòi hỏi người thiết kế có nhiều kiến thức:
HTML, Javascript, Database, WebServer, … tốn nhiều công sức và thời gian.
Mô hình web động:
Trong mô hình web động, Webserver sẽ tương tác với các chương trình “hậu trường” phía sau nó
(PHP, ASP…) để thực hiện 1 số việc nào đó, (thường là kết nối cơ sở dữ liệu), các chương trình này lấy dữ liệu trong hệ quản trị cơ sở dữ liệu và thực hiện định dạng (nếu cần) rồi đưa về cho
webserver, webserver sẽ trả về cho user.
Các chương trình “hậu trường” như PHP, ASP… là chương trình trung gian, là cầu nối giữa
Webserver và cơ sở dữ liệu. Sở dĩ có chúng là vì tương tác với cơ sở dữ liệu không phải là mục
tiêu của webserver, nhiệm vụ chính của WebServer là tương tác với user để trả về trang web (qua
giao thức http).
Bạn có câu hỏi nào không?
Xem thêm: