Trước khi tiếp tục bạn hãy chạy lần lượt 2 câu lệnh này để cập nhật database.
-- Sửa cột CategotyName thành CategoryName
ALTER TABLE `category` CHANGE `CategotyName` `CategoryName` VARCHAR(150) CHARACTER SET utf8 COLLATE utf8_unicode_ci NOT NULL;
-- thêm loại sản phẩm
INSERT INTO `category` (`CateID`, `CategotyName`, `Description`) VALUES (NULL, 'Samsung', 'Điện thoại Hàn Quốc'), (NULL, 'Iphone', 'Điện thoại Mỹ');
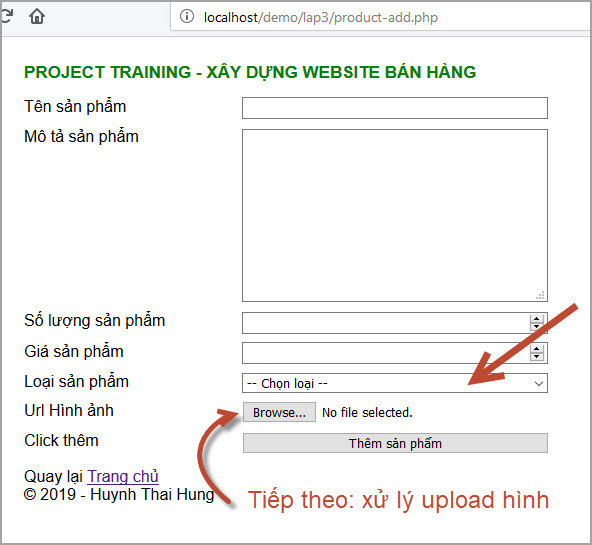
Trong lap này chúng ta sẽ cập nhật tính năng Thêm dữ liệu
Trước tiên là load loại sản như hình:
Bước 1: Tạo file category.class.php trong thư mục entities có nội dung:
<?php
require_once('config/db.class.php');
/**
*
*/
class Category
{
public $cateID;
public $categoryName;
public $description;
function __construct($cate_name, $desc)
{
$this->categoryName = $cate_name;
$this->description = $desc;
}
// Lấy danh sách chuyên mục loại sản phẩm
public static function list_category()
{
$db = new Db();
$sql = "SELECT CateID, CategoryName FROM category";
$result = $db->select_to_array($sql);
return $result;
}
}
?>
Bạn hãy bỏ thẻ input có name=”txtcateid” và thêm code sau trong <div class=”lblinput”> :
<select name="txtcateid">
<option value="" selected>-- Chọn loại --</option>
<?php $cates = Category::list_category() ?>
<?php foreach ($cates as $item) { ?>
<option value="<?php echo $item['CateID'] ?>"><?php echo $item['CategoryName'] ?></option>
<?php } ?>
</select>
Thêm require_once class category trên đầu file
require_once('entities/category.class.php');Hãy load lại trang bạn sẽ thấy tất cả loại sản phẩm được show ra.
Bước 2: Hướng dẫn upload hình ảnh.
Mở product-add.php và chỉnh sửa như sau:
<form method="post" enctype="multipart/form-data">Thêm enctype=”multipart/form-data” trong thẻ form
Sửa lại thẻ input upload ảnh
<input type="file" name="txtpic" accept=".png,.gif,.jpg,.jpeg">Lên trên cùng sửa lại $picture = $_POST["txtpic"]; thành $picture = $_FILES["txtpic"];
Thêm code như hình:
Tiếp theo mở file product.class.php và code:
Và kết quả:
Chúc bạn thành công.
Xem thêm: