Bước 1: Bạn hãy vào ftp và connect với website của bạn,
Tiếp theo: theo đường dẫn root > wp-content > themes > theme của bạn tại đây bạn hãy tạo 1 file có đuôi là php mới.

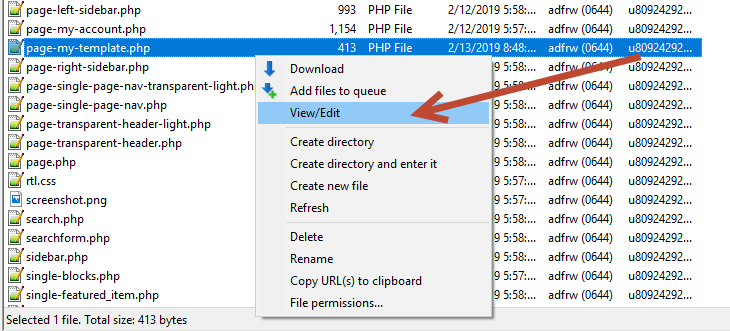
Bước 2: Chuột phải và chọn View/Edit file php bạn đã tạo.
Tiếp theo: Khai báo tên template ở đầu trang.
<?php
/*
Template name: Page - My Template
*/
?>
Phần nội dung của template này, bạn có thể tùy ý code theo nhu cầu của bản thân.
Để lấy header và footer bạn sử dụng hàm của wordpress.
<?php
/*
Template name: Page - My Template
*/
?>
<? get_header(); ?>
<!-- TẠI ĐÂY LÀ NỘI DUNG, BẠN CÓ THỂ TÙY Ý THÊM -->
<?php get_footer(); ?>
Để lấy nội dung của trang bạn sử dụng hàm sau. Chèn vào giữa header và footer.
<?php while ( have_posts() ) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; // end of the loop. ?>
Hãy save(ctr + s) lại và mở task FTP nhấn Yes để upload lên host.

Bước 3: Tạo 1 trang để kiểm tra.
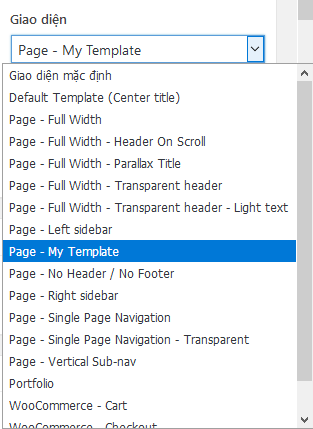
Tại phần quản lý trang, bạn tìm Meta box giao diện bên phải và chọn Template vừa tạo xong

<?php while ( have_posts() ) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; // end of the loop. ?>
Trong file template php bạn cũng có thể sửa dụng HTML để tùy chỉnh.
<?php
/*
Template name: Page - My Template
*/
?>
<? get_header(); ?>
<div class="row">
<a href="<?php get_permalink() ?>">
<img height="100px" width="100px" src="https://s.w.org/style/images/about/WordPress-logotype-wmark.png">
</a>
</div>
<div class="row">
<?php while ( have_posts() ) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; // end of the loop. ?>
</div>
<?php get_footer(); ?>
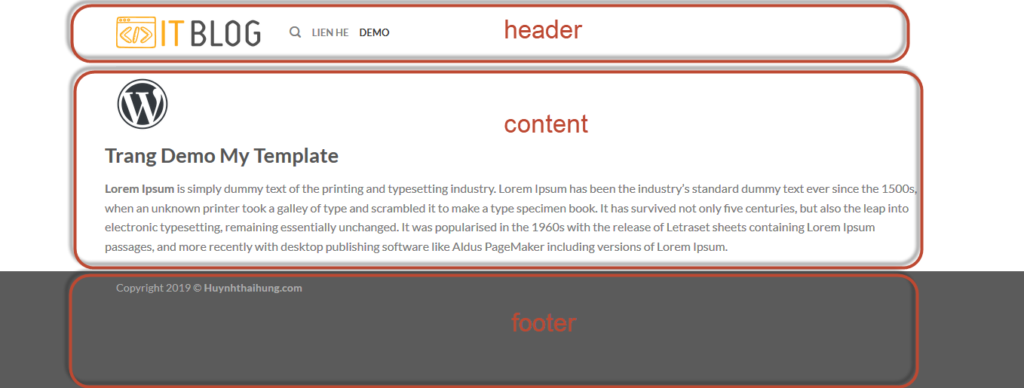
Hãy save lại và xem kết quả.
Chúc bạn thành công!
Xem thêm: